ステージの作り方【タイルマップ】
タイルマップを使ってステージを作っていきます。
ウィンドウ→Pckage Manager

2D Tilemap Editorがインストールされていることを確認。
無い場合にはインストールを実行。

ヒエラルキーにタイルマップを追加。

Gridが追加される。選択しているとグリッド線が描画される。

次にタイルパレットを開く。

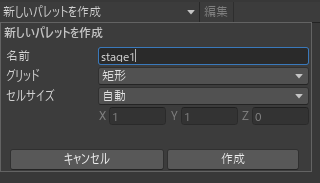
新しいパレットを作成をクリック。

名前をつけて任意の場所に保存する。今回はstage1とする。
(tilemapなどのフォルダを作成しておくとわかりやすい)

次にペイントソフトで適当に地面の下書きを作成する。
作成した下書きはUnityに追加する。


作成したタイルパレットに画像をドラッグ&ドロップで追加する。

追加した画像を選択した上で筆マークをクリックすると、グリッド上に画像を置くことができるようになる。

次に当たり判定をつけていく。
Grid配下にあるTilemapに「Tilemap Collider 2D」のコンポーネントを追加。
次にプレイヤーに「Capsule Collider 2D」のコンポーネントを追加する。
プレイヤーをCapsuleにするのは地面と両方とも四角だと、当たり判定が引っかかってしまうことがあるため。
最後にプレイヤーに「Rigibody 2D」を追加する。
そうするとプレイヤーが当たり判定地点で着地する。

アニメーションの管理
作成したアニメーションを実際に動かす方法。
コンポーネントにアニメーションコントローラーを追加してあるオブジェクトを選択した状態で、ウィンドウ→アニメーション→アニメーターをクリック。

このような画面が開きます。

アニメーションとアニメーターはややこしいですが、以下のような内容となります。
アニメーション
→アニメーションファイルそのもの
アニメーター
→アニメーションを制御するもの
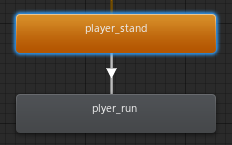
表示されているアニメーションファイルの中でオレンジになっているファイルがデフォルトで表示されるアニメーションとなります。
何も操作していない間はただ立っている状態にしたいので、”player_stand"をデフォルトにしています。
デフォルトを変更したい場合には、アニメーションを右クリックして、”レイヤーデフォルトステートとして設定する”をクリックすれば変更されます。
次に立ち(player_stand)と走る(player_run)の遷移を設定していきます。
player_standを右クリックして、”遷移を作成”をクリックします。

矢印が設定できるようになるので、player_runをクリックして矢印をつなげます。

矢印を設定するアニメーションを間違えた場合には、矢印をクリックして、Deleteで削除ができます。
矢印をクリックすると、遷移の設定内容を変更することができます。

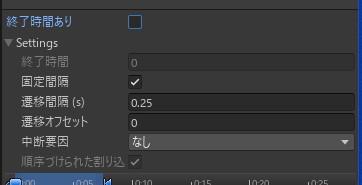
まずは終了時間ありのチェックを外します。
これはアニメーションが全て終了したら、次のアニメーションにいくという設定になります。
今回は立ちの状態から、移動キーを入力したらすぐに走りに遷移したいので、外しておきます。

次にSettingsの横の矢印をクリックすると、設定値が出てきます。
遷移間隔(s)を0に設定します。
この設定時間中、次のアニメーションとブレンドしながら遷移していくことになりますが、2Dゲームで画像で作成したアニメーションの場合はブレンドできないため、0にしています。
次にアニメーションが遷移する条件を設定していきます。
アニメーターをクリック→パラメーター→”+▼”をクリックすると、追加したい型を聞かれます。

Float:浮動小数点数値型(小数点が使える)
スピードが一定以上になったらアニメーションを変える、などの使い方をする。
int:整数数値型
アニメーションのパターンを番号で制御する場合に使う。
Bool:true または false のいずれか
フラグによる制御をしたい場合に使う。
Trigger:オンオフを表すパラメーター。矢印を進むとオフになる。
一方通行な遷移をしたい場合に使う。
今回はtrueで立ち、falseで走りと設定するので、Boolを選択します。
名前を入力します。

次に矢印を選択した状態で、インスペクターのConditionの”+”をクリックします。

ここには矢印を遷移する条件を設定しますので、先ほど追加した条件を設定します。

今度は逆側の遷移(走り→立ち)の設定もしていきます。

同じように終了時間ありのチェックを外し、遷移間隔を0に設定。条件は今回はfalseを設定します。

次に遷移をさせるためのスクリプトを作っていきます。
playerという名前のスクリプトにしました。

以下の内容を入力して、スクリプトはアニメーションコントローラーを設定している画像のコンポーネントに追加します。

これでキーボードの矢印を押すと走るようになります。
Input.GetAxis()
Unityの入力を受け取る機能。入力の方向軸を受け取る。
transform.localScale = new Vector3(-1, 1, 1);
X軸をマイナスに設定すると反転する性質があるため、今回画像を片側方向しか用意していないので、反転するようにしています。
アニメーションの作り方
背景を透明にした画像を作成する。
背景を透明にできるフリーのお絵描きソフトにはGIMPなどがあります。

Assetsに画像を追加する。

アニメーション用のフォルダを作成する。

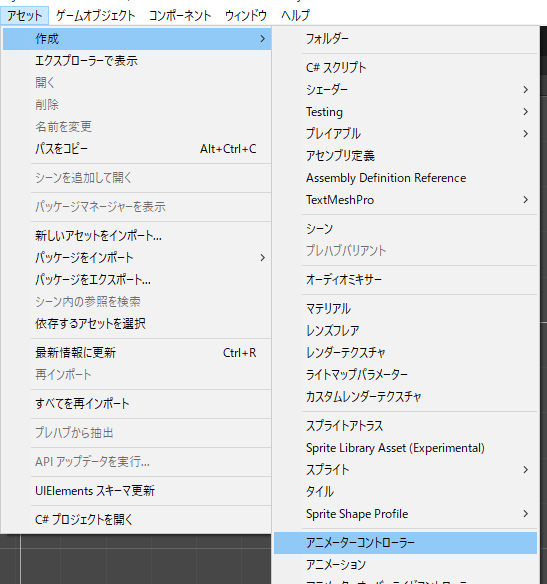
アセット→作成→”アニメーターコントローラー”を作成する。

先ほど作成したフォルダに格納する。
※plyer_animatorなど分かりやすい名前にする

ヒエラルキーにいずれか任意の画像を1つ追加する。

ヒエラルキーに追加したファイルを選択し、コンポーネントを追加をクリック。”アニメーター”を追加する。
※アニメーションでは無い点に注意

追加したアニメーターに先ほど追加したアニメーターコントローラーをドラッグ&ドロップする。

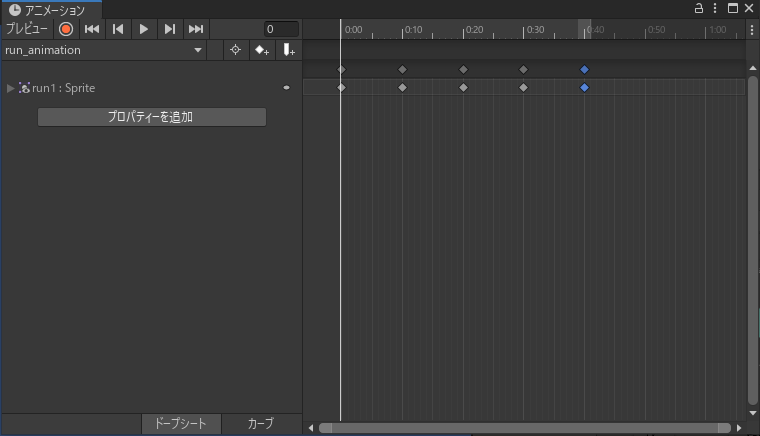
そのまま画像(run1)を選択している状態で、ウインドウ→アニメーション→アニメーションをクリックする。

表示されたウインドウの”作成”をクリックする。

分かりやすい名前をつけて、アニメーションファイルを作成する。

Assetsに追加しておいた画像ファイルを右側の時間が記載されている部分にドラッグ&ドロップで追加する。
走るアニメーションであれば、画像1→画像2→画像3→画像4→画像1
とした方が滑らかに見えるらしいです。

再生をクリックすると動きを確認することができます。


”新しいクリップを作成”をクリックするとアニメーションを追加できるため、キャラクターに必要なアニメーションを追加していきます。

タイトル画面の下準備
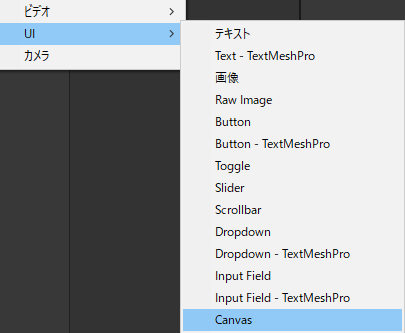
Canvasを設置する。

Canvasのレンダーモードを”スクリーンスペースカメラ”にする。
UIを表示する空間の設定。前面表示からカメラでの表示に変更。

レンダーカメラにMainCameraをドラッグ&ドロップする。

Canvas ScalerのUIスケールモードを”画面サイズに拡大”に変更する。

大きさを変更する基準の設定となり、ピクセル数での指定から画面の大きさに合わせて変更する設定にする。
参照解像度を自分が設定したい画面の大きさに設定する。
今回はX960 Y540。

Canvas配下にUI→画像を追加。

幅に960、高さに540を設定する。

同じく幅960、高さ540でタイトル画像を作成。
※ファイル名は念のため英語にする
Assets上で右クリックをして、作成→フォルダーで画像保存用のフォルダを作成。
※分かりやすいフォルダー名にする

フォルダーに作成したタイトル画像をドラッグ&ドロップで追加。
追加した画像のテクスチャタイプがデフォルトになっていたら、”スプライト(2DとUI)”に変更する。

タイトル画像をCanvas配下の画像にドラッグ&ドロップするとタイトル画像が表示される・
Canvas配下にUI→Buttonを配置。
Button上のテキストをSTARTなどに変更。
以下のスクリプトを追加する。
firstPushは連打されてしまうことを防ぐ処理
作成したスクリプトをEventSystemなどに追加

Buttonを選択し、クリック時の処理に先ほど作成したスクリプトを選択する。

以上で下準備は完了。