アニメーションの作り方
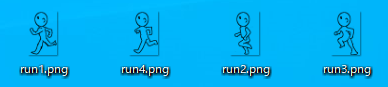
背景を透明にした画像を作成する。
背景を透明にできるフリーのお絵描きソフトにはGIMPなどがあります。

Assetsに画像を追加する。

アニメーション用のフォルダを作成する。

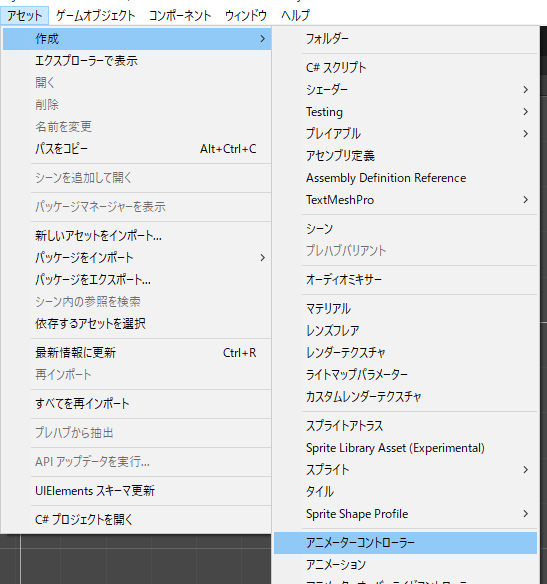
アセット→作成→”アニメーターコントローラー”を作成する。

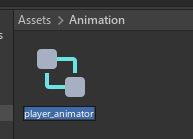
先ほど作成したフォルダに格納する。
※plyer_animatorなど分かりやすい名前にする

ヒエラルキーにいずれか任意の画像を1つ追加する。

ヒエラルキーに追加したファイルを選択し、コンポーネントを追加をクリック。”アニメーター”を追加する。
※アニメーションでは無い点に注意

追加したアニメーターに先ほど追加したアニメーターコントローラーをドラッグ&ドロップする。

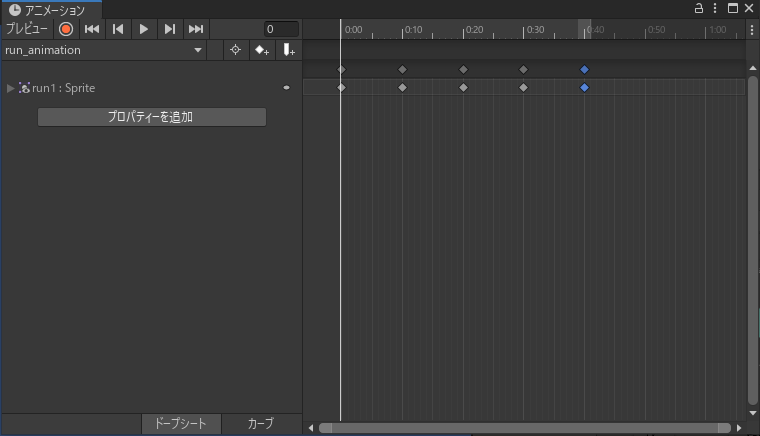
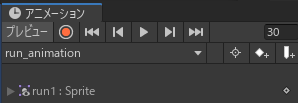
そのまま画像(run1)を選択している状態で、ウインドウ→アニメーション→アニメーションをクリックする。

表示されたウインドウの”作成”をクリックする。

分かりやすい名前をつけて、アニメーションファイルを作成する。

Assetsに追加しておいた画像ファイルを右側の時間が記載されている部分にドラッグ&ドロップで追加する。
走るアニメーションであれば、画像1→画像2→画像3→画像4→画像1
とした方が滑らかに見えるらしいです。

再生をクリックすると動きを確認することができます。


”新しいクリップを作成”をクリックするとアニメーションを追加できるため、キャラクターに必要なアニメーションを追加していきます。
